Dossier layout/
Le dossier layout/ contient les Vues suivant l'architecture MVC pour Model-Vue-Controleur.
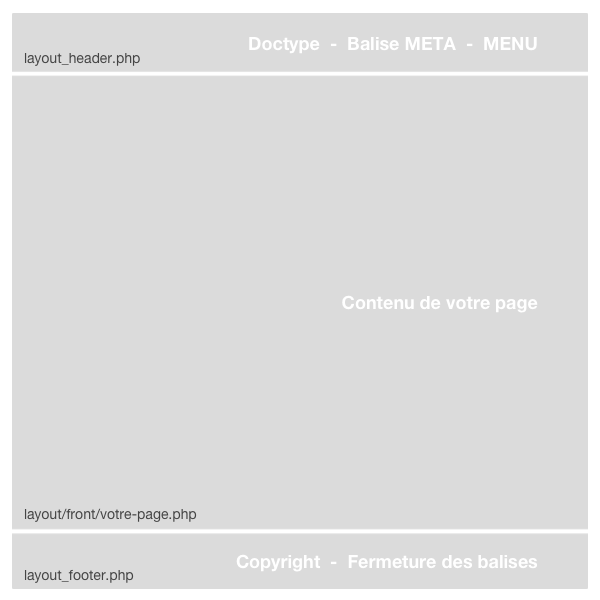
Le modèle des layouts, ou calques, du framework EasyFrame est le suivant :

Fichier controleur.php
Le fichier controleur.php sert à assembler votre page. Suivant le nom de la page demandée, il lui appliquera la Vue correspondante appartenant au dossier layout/.. et le, ou les, Model indiqué appartenant au dossier library/.
// Fichier controleur.php
// `Configuration des controleurs
// Vous pouvez, par exemple, coder ici vos propres restrictions d'accès.
// MODEL POUR L'ENSEMBLE DU SITE
// MODEL PAR PAGE
switch($pageSecure) {
case "contact":
// Par exemple, insérer le MODEL form pour la page "contact"
require_once('library/form.php');
break;
}
// LAYOUT Header : Doctype, balise meta et menu
require_once('library/layout_header.php');
show_header($headHTML, $controleur,$pageSecure, $menuHeader);
// Le MENU
require_once('library/menu.php');
show_menu($menuHeader, $headHTML, $pageSecure);
// LAYOUT de la page
require_once('layout/'.$controleur[$pageSecure]["layout"].'/'.$controleur[$pageSecure]["nom"].'.php');
// Vous pouvez rajouter des scripts, en bas de page, commune à toutes les pages.
// Par exemple :
require_once('library/analytics.php');
// LAYOUT Footer : Copyright de bas de page et fermeture des balises BODY et HTML
require_once('library/layout_footer.php');
show_footer($headHTML, $controleur,$pageSecure);
Layout header
Le fichier layout_header.php est situé dans le dossier library/
Il va générer l'en-tête de votre document HTML avec un doctype HTML5, les balises <head> avec leur différentes balises <meta> (title, description, viewport ...) et va relier le favicon, les fichiers .css et .js dont la page aura besoin. Ce fichier définira également le code HTML du menu (si celui-ci est configuré dans le fichier setting.php)
Les fichiers .css chargés entre les balises <head> peuvent correspondre, par exemple, aux styles des éléments présents au-dessus de la ligne de flottaison.
Layout footer
Le fichier layout_footer.php est situé dans le dossier library/
Il va générer la fin du document HTML de votre page web en affichant le copyright en bas de page (si celui-ci est défini dans le fichiersetting.php), relier les fichiers .css asynchrones, les .js chargés avant la balise </body> et refermer les dernières balises.
Le chargement asynchrone des fichiers .css sert à réduire la taille du contenu au-dessus de la ligne de flottaison (Recommandation Google).
Layout de vos pages
Lors de la création d'une page, vous devez créer un nouveau fichier .php ayant le même nom que celui renseigné dans le fichier root.php. C'est dans ce dossier layout/front/ que se range ce nouveau fichier .php
Par exemple, le fichier votre_page.php étant la Vue de la page ayant pour nom votre_page et pour url : www.votre-projet.fr/votre_page.html devra être rangé dans le dossier layout/front/